Android アプリへの SDK 組み込み
このセクションでは、Android Studio を用いて作成したプロジェクトへの SDK 組み込み方法を説明します。
SDK 取得用トークンは、SDK 取得用トークンの作成を参照して予め用意しておいてください。
Android Studio のインストール
公式ドキュメントの「Android Studio をインストールする」をご参照ください。
この資料では Android Studio Ladybug | 2024.2.1 を使用して解説します。 他のバージョンを利用する場合は、画面の表示等が異なる場合がありますので、ご了承ください。
プロジェクトの作成
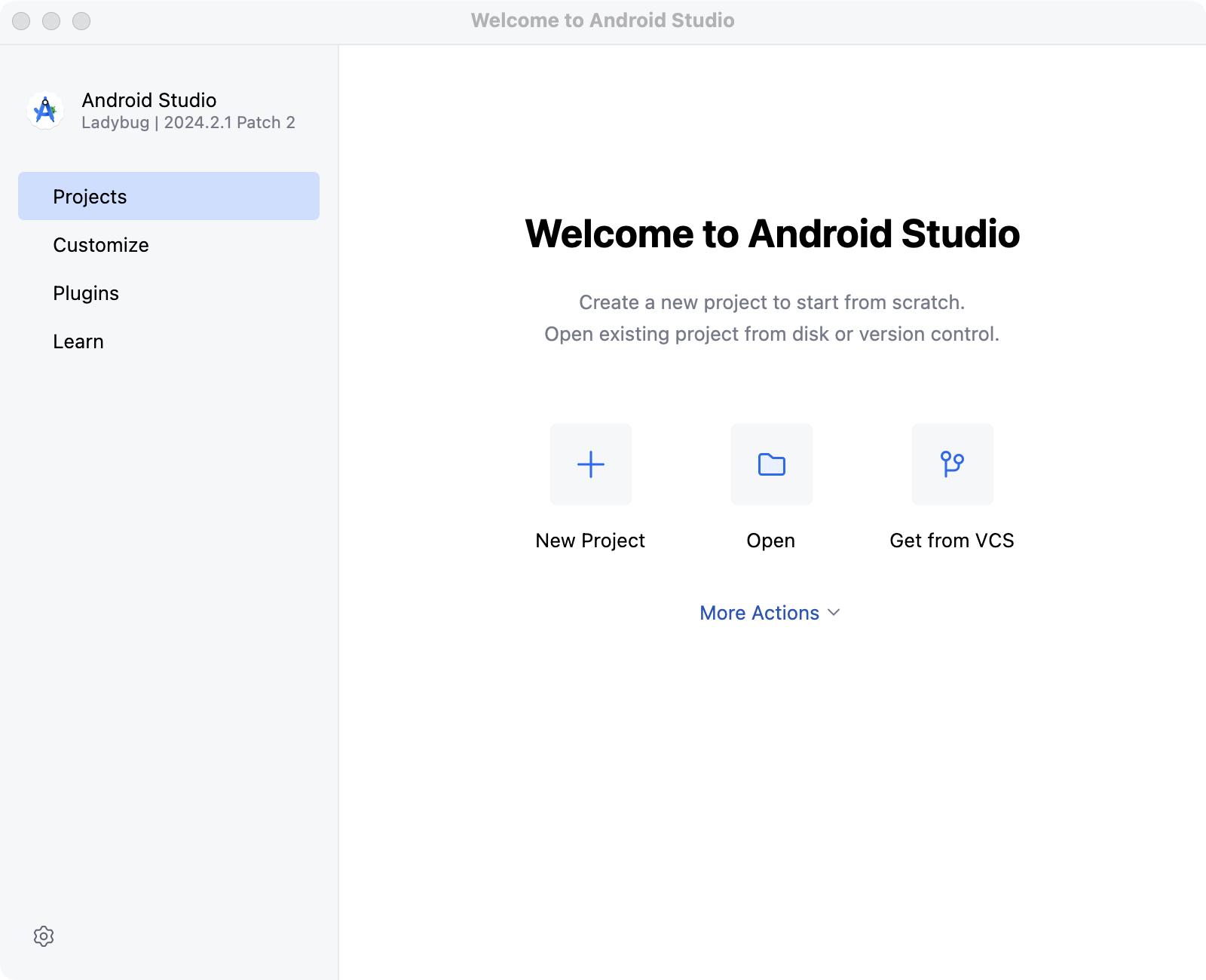
Android Studio を起動し「New Project」を選択します。

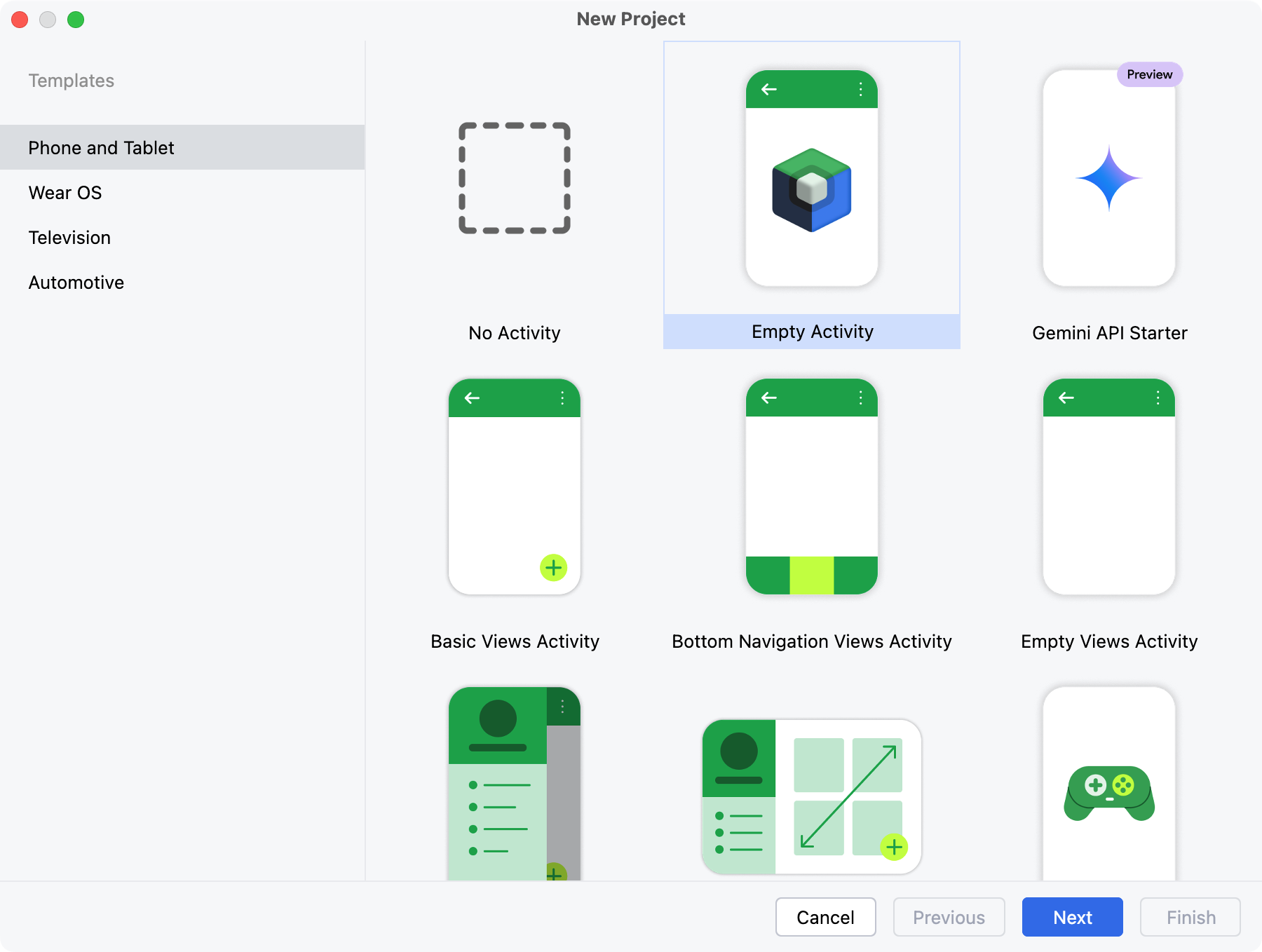
Templates は「Empty Activity」を選択し、「Next」をクリックします。

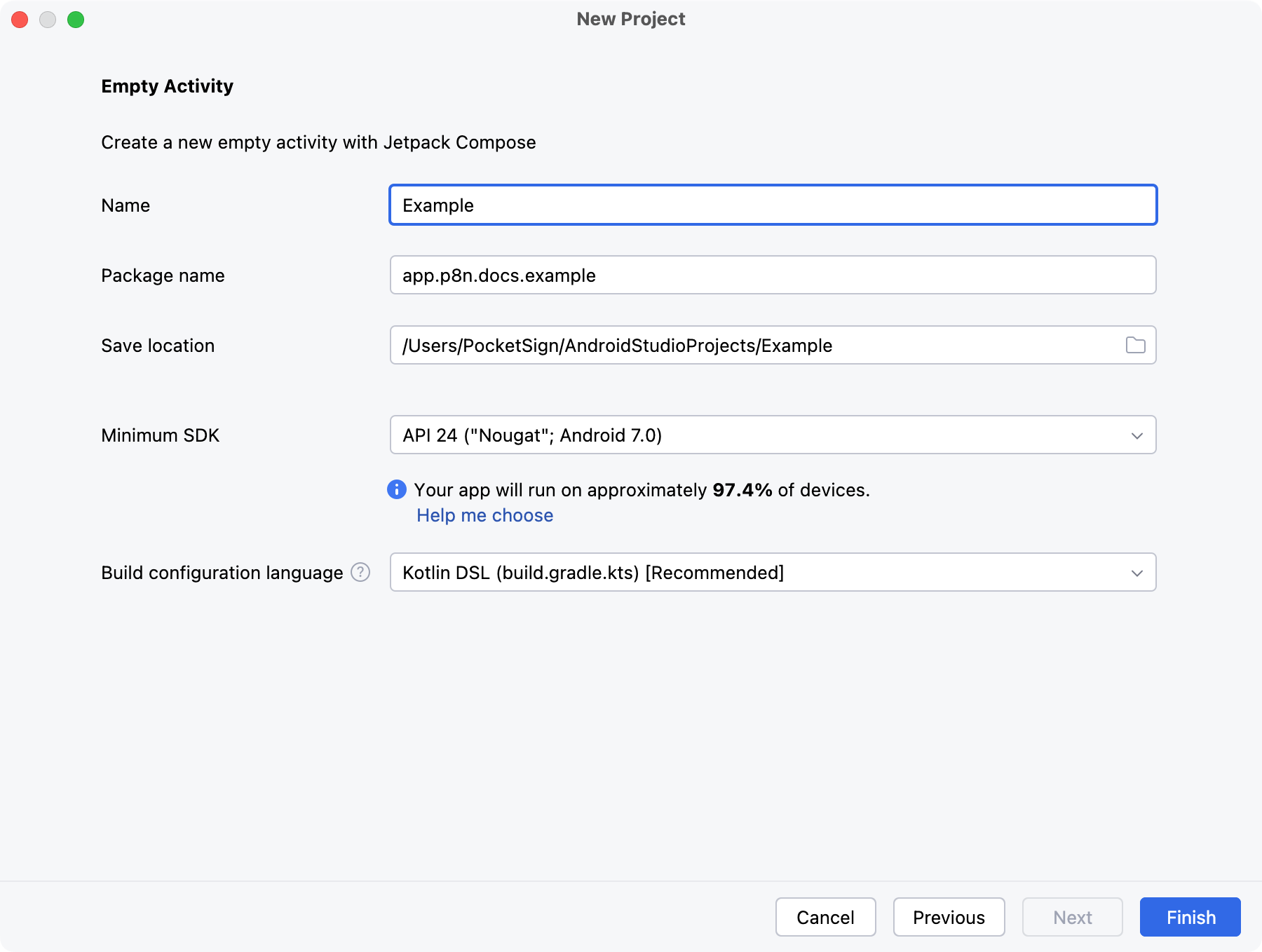
プロジェクト名などを入力し、「Finish」をクリックします。

SDK の組み込み
この設定は、モック環境用の SDK を読み込む設定です。 本番環境用 SDK を利用する場合には、本番環境を参照してください。
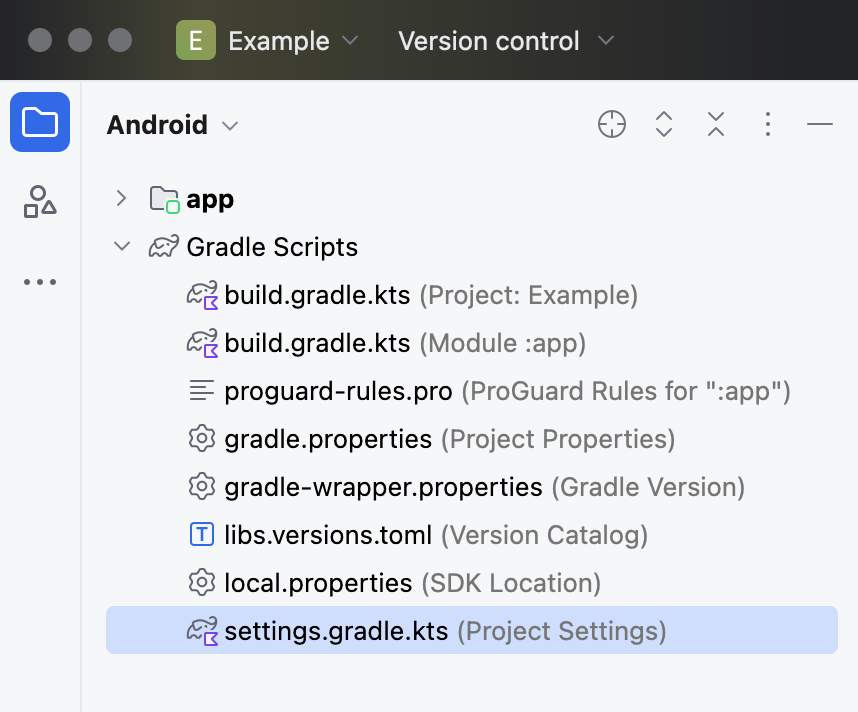
プロジェクトの settings.gradle.kts を開きます。

dependencies に以下の設定を追加します。
<YOUR_SDK_TOKEN>の部分は、作成した SDK 取得用トークンを入力してください。
pluginManagement {
/* ... */
}
dependencyResolutionManagement {
/* ... */
repositories {
/* ... */
maven {
url = uri("https://repo.platform.p8n.app")
credentials {
username = "token-user"
password = "<YOUR_SDK_TOKEN>"
}
}
}
}
実際のプロジェクトでは、gradle の設定ファイルに SDK トークンを直接記載しないでください。 環境変数などを利用し、VCS にトークンが記録されないように注意してください。
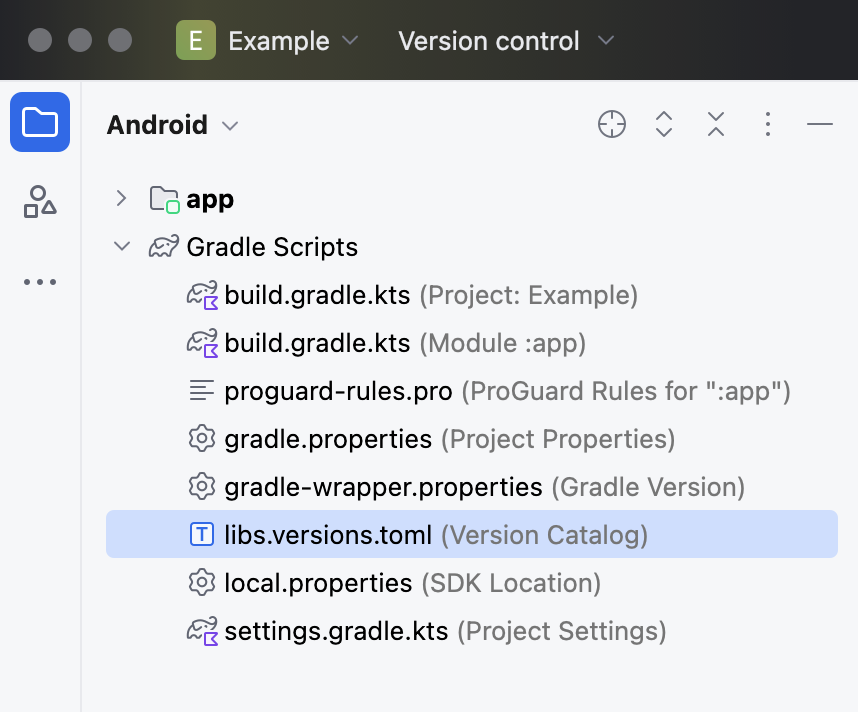
次に、libs.versions.tomlを開きます。

以下の行を追加します。
[versions]
# ...
pocketsign-verify = "+"
[libs]
# ...
pocketsign-verify-shared = { group = "jp.co.pocketsign.verify", name = "shared", version.ref = "pocketsign-verify" }
pocketsign-verify-driver = { group = "jp.co.pocketsign.verify", name = "driver-mock", version.ref = "pocketsign-verify" }
pocketsign-verify-jpki = { group = "jp.co.pocketsign.verify", name = "jpki-mock", version.ref = "pocketsign-verify" }
[plugins]
# ...
上記の設定では、Gradle Sync 時の最新版 SDK が取得されます。
バージョンを固定したい場合には、[versions] セクションに代わりに以下のように設定したください。
pocketsign-verify = "x.x.x" # ここにバージョンを指定
SDK の最新バージョンはVerify SDK リリースノートからご確認ください。
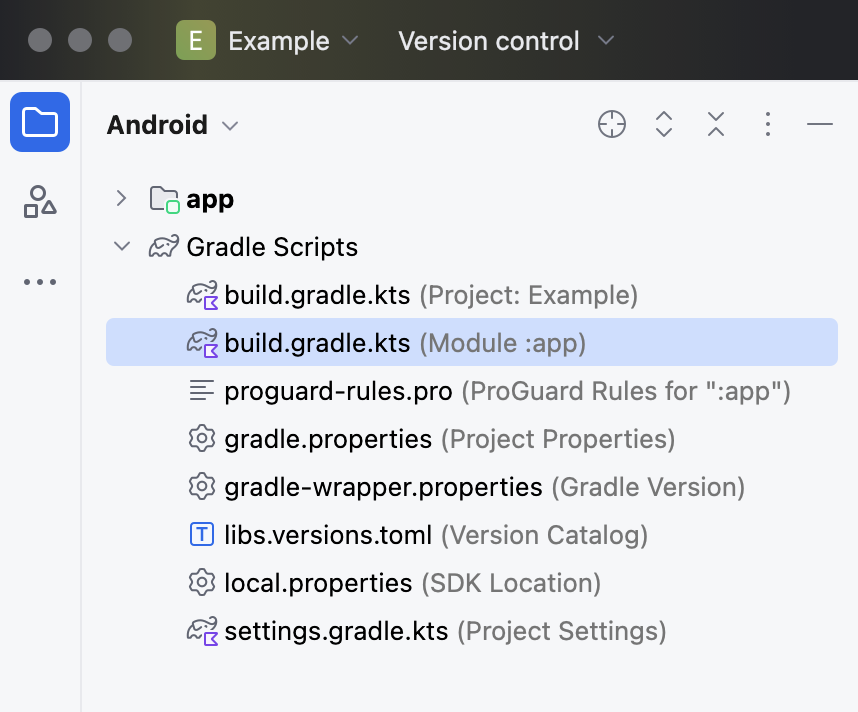
次に app モジュールの build.gradle.kts を開きます。

build.gradle.ktsは、ファイル名の後ろに(Module: app)と書かれているモジュールの設定ファイルと、
ファイル名の後ろに(Project: Example)と書かれているプロジェクトの設定ファイルがあります。
この手順では、モジュールの設定ファイルを開いてください。
dependencies に以下の行を追加します。
plugins {
/* ... */
}
android {
/* ... */
}
dependencies {
/* ... */
implementation(libs.pocketsign.verify.shared)
implementation(libs.pocketsign.verify.driver)
implementation(libs.pocketsign.verify.jpki)
}
保存したら、Gradle Sync を実行して Android Studio に SDK を認識させます。
NFC の有効化
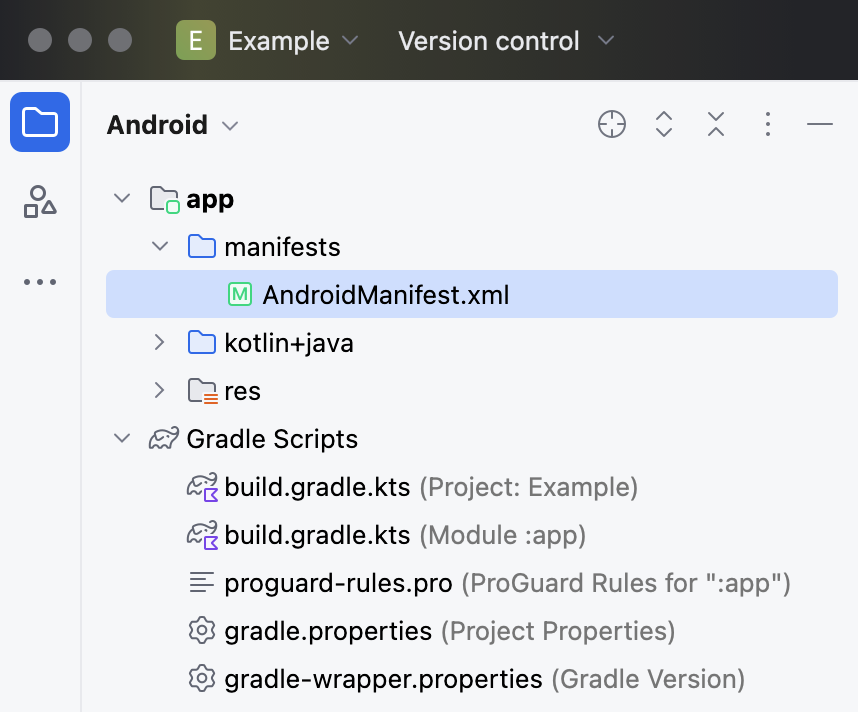
AndroidManifest.xml を開きます。

以下のように NFC のパーミッションを追加します。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools">
<!-- ... -->
<uses-permission android:name="android.permission.NFC" />
</manifest>
サンプルコードの追加
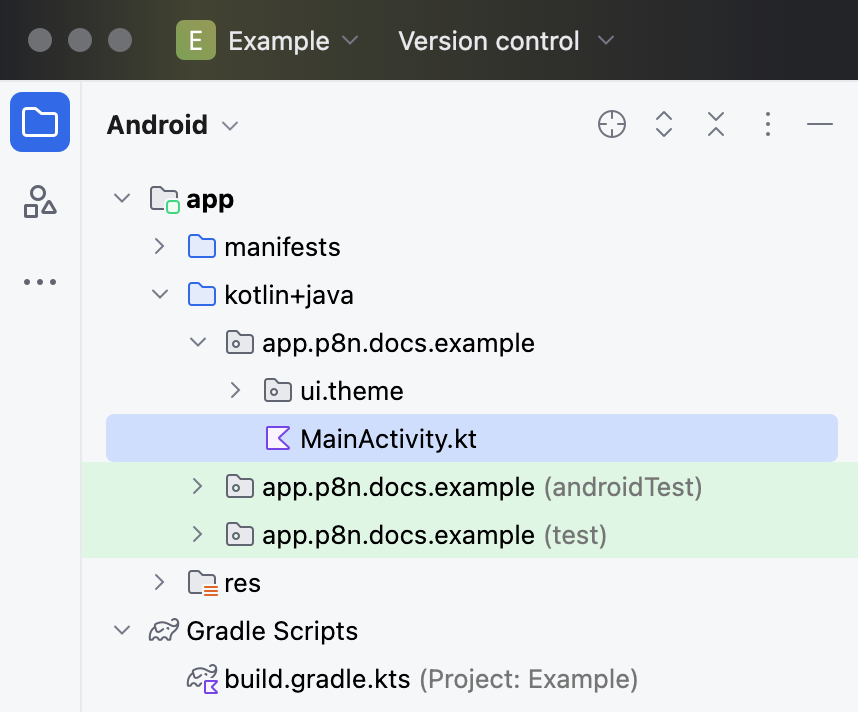
MainActivity.kt を開きます。

以下のコードで置き換えます。 パッケージ名はプロジェクト作成時に指定したものに変更してください。
package app.p8n.docs.example
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.rememberScrollState
import androidx.compose.foundation.text.selection.SelectionContainer
import androidx.compose.foundation.verticalScroll
import androidx.compose.material3.Button
import androidx.compose.material3.ExperimentalMaterial3Api
import androidx.compose.material3.OutlinedTextField
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.rememberCoroutineScope
import androidx.compose.runtime.setValue
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import jp.co.pocketsign.verify.mock.driver.ReaderSession
import jp.co.pocketsign.verify.mock.mynacard.jpki.JPKIAP
import kotlinx.coroutines.launch
class MainActivity : ComponentActivity() {
suspend fun run(pin: String): String {
// JPKI APへの接続準備を行います。
val session = ReaderSession(this, this)
// ここに実装を追加します。
session.close()
return "not implemented"
}
@OptIn(ExperimentalMaterial3Api::class)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
val scope = rememberCoroutineScope()
var pin by remember { mutableStateOf("") }
var result by remember { mutableStateOf("") }
Surface(
modifier = Modifier
.fillMaxSize()
.safeDrawingPadding()
.padding(16.dp),
) {
Column(
verticalArrangement = Arrangement.spacedBy(16.dp),
) {
OutlinedTextField(
modifier = Modifier.fillMaxWidth(),
value = pin,
onValueChange = { pin = it },
)
Button(
modifier = Modifier.fillMaxWidth(),
onClick = {
scope.launch {
result = "カードをタッチしてください ..."
try {
result = run(pin)
} catch (e: Exception) {
result = "エラー: ${e.message}"
}
}
},
) {
Text(text = "実行")
}
SelectionContainer {
Text(
modifier = Modifier
.fillMaxSize()
.verticalScroll(rememberScrollState()),
text = result,
)
}
}
}
}
}
}
これ以降、ハイライトしたrun()の中身を実装していきます。
ビルド
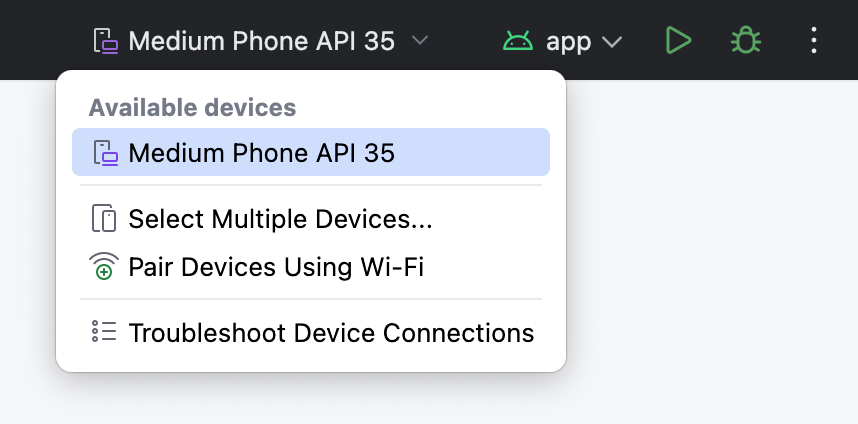
Android Studio のツールバーから任意のデバイスを選択します。

その後、ツールバーの「▶」ボタンをクリックして、ビルドを実行します。 ビルドが完了すると、雛形のアプリが起動します。
これで SDK の組み込みは完了です 🎉
次のステップ
SDK リファレンスを参照して、SDK の詳細な利用方法を確認してください。
実際のアプリケーションでの署名作成方法については、身元確認を参照してください。