Flutter アプリへの SDK 組み込み
Flutter アプリ用の SDK は、現在ベータ版での提供となります。
このセクションでは、Flutter を用いて作成したプロジェクトへの SDK 組み込み方法を説明します。
Flutter, VS Code のインストール
Flutter のインストール方法は公式ドキュメント をご参照ください。
この資料では VS Code と Flutter Plugin を使用します。
他のバージョンを利用する場合は、オプションなどが異なる場合がありますので、適宜読み替えてください。
プロジェクトの作成
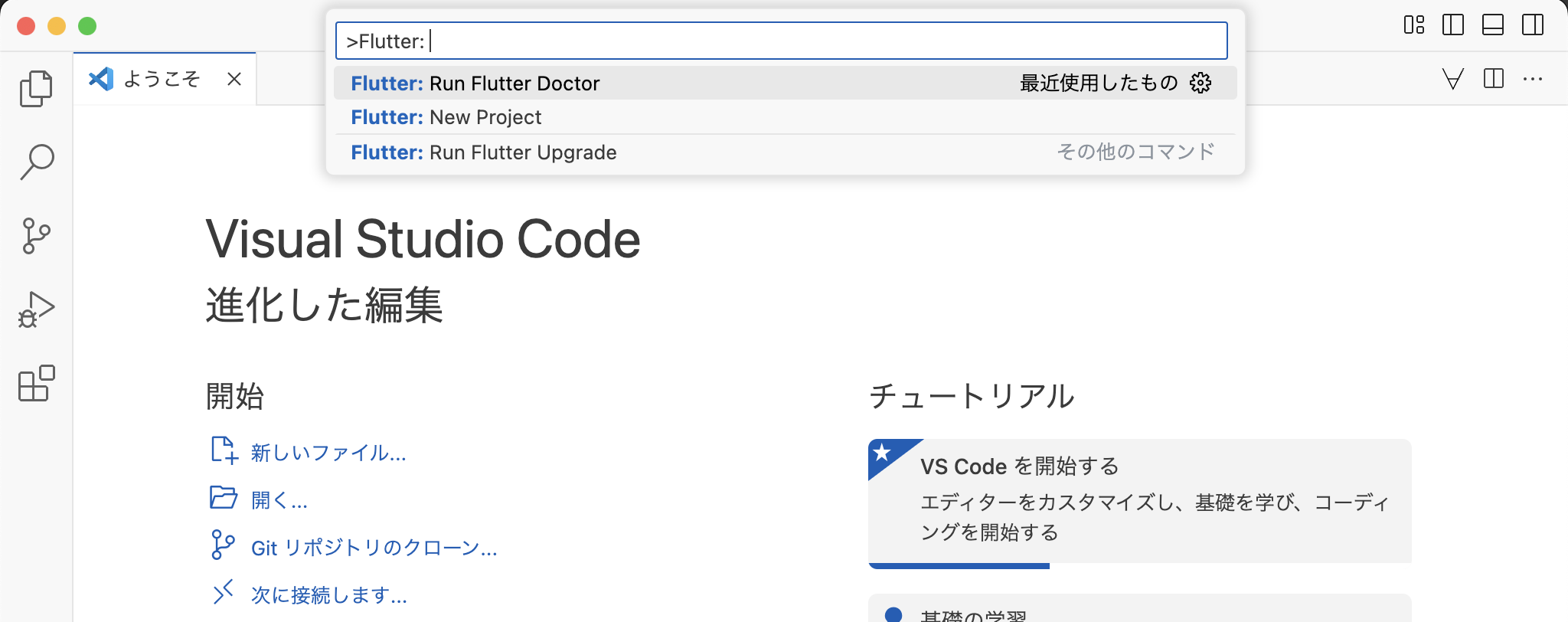
VS Code のコマンド パレットを開き(Ctrl + Shift + P)、「Flutter: New Project」を選択します。

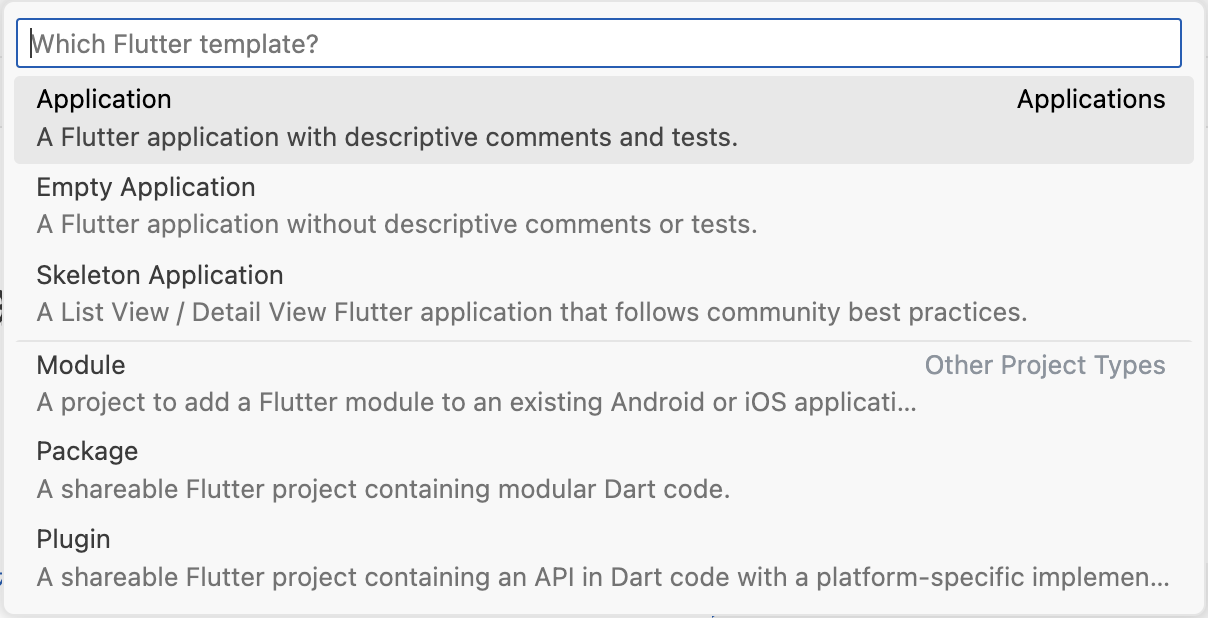
「Application」を選択してください。

ディレクトリ選択ウィンドウが開くので、作成するプロジェクトを配置するディレクトリを選択してください。
「Project Name」は好きな名前を入力してください。

SDK の組み込み
この設定は、モック環境用の SDK を読み込む設定です。 本番環境用 SDK を利用する場合には、本番環境を参照してください。
最初に、~/.netrc に以下の通り認証情報を書き込こみます。
このファイルのパーミッションは 600 に設定する必要があります。
machine repo.platform.p8n.app
login token-user
password <YOUR_SDK_TOKEN>
<YOUR_SDK_TOKEN> には、コンソールで作成した SDK 取得用トークンを設定してください。
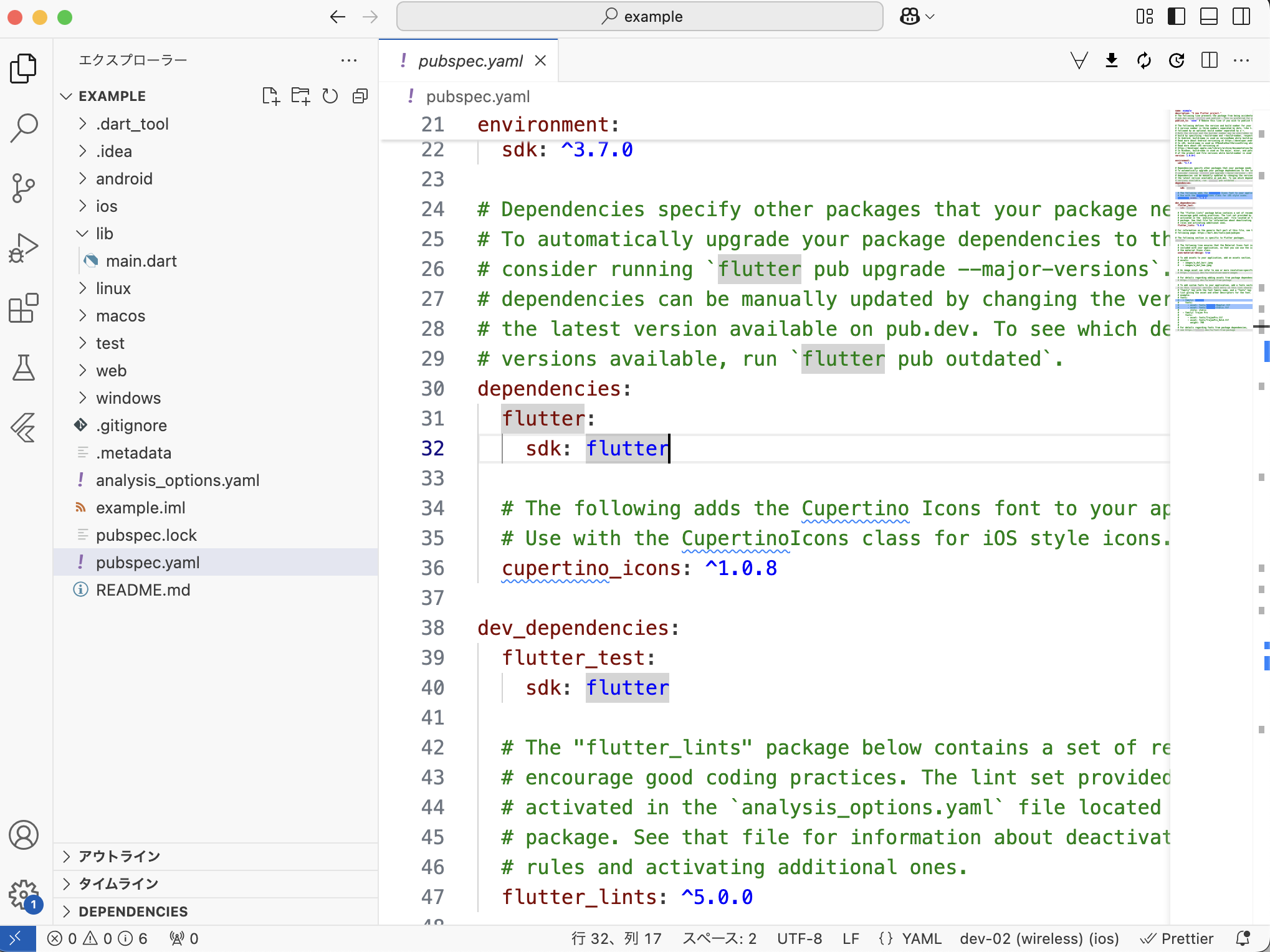
次に、プロジェクトの pubspec.yaml を開きます。

dependencies にflutter_verify_mock_jpki の設定を追加します。
dependencies:
flutter:
sdk: flutter
flutter_verify_mock_jpki:
git:
url: https://repo.platform.p8n.app/flutter_verify_mock_jpki/
変更後、右上の「Get Packages」ボタンをクリックし、エラーがでなければ成功です。

Android アプリの設定
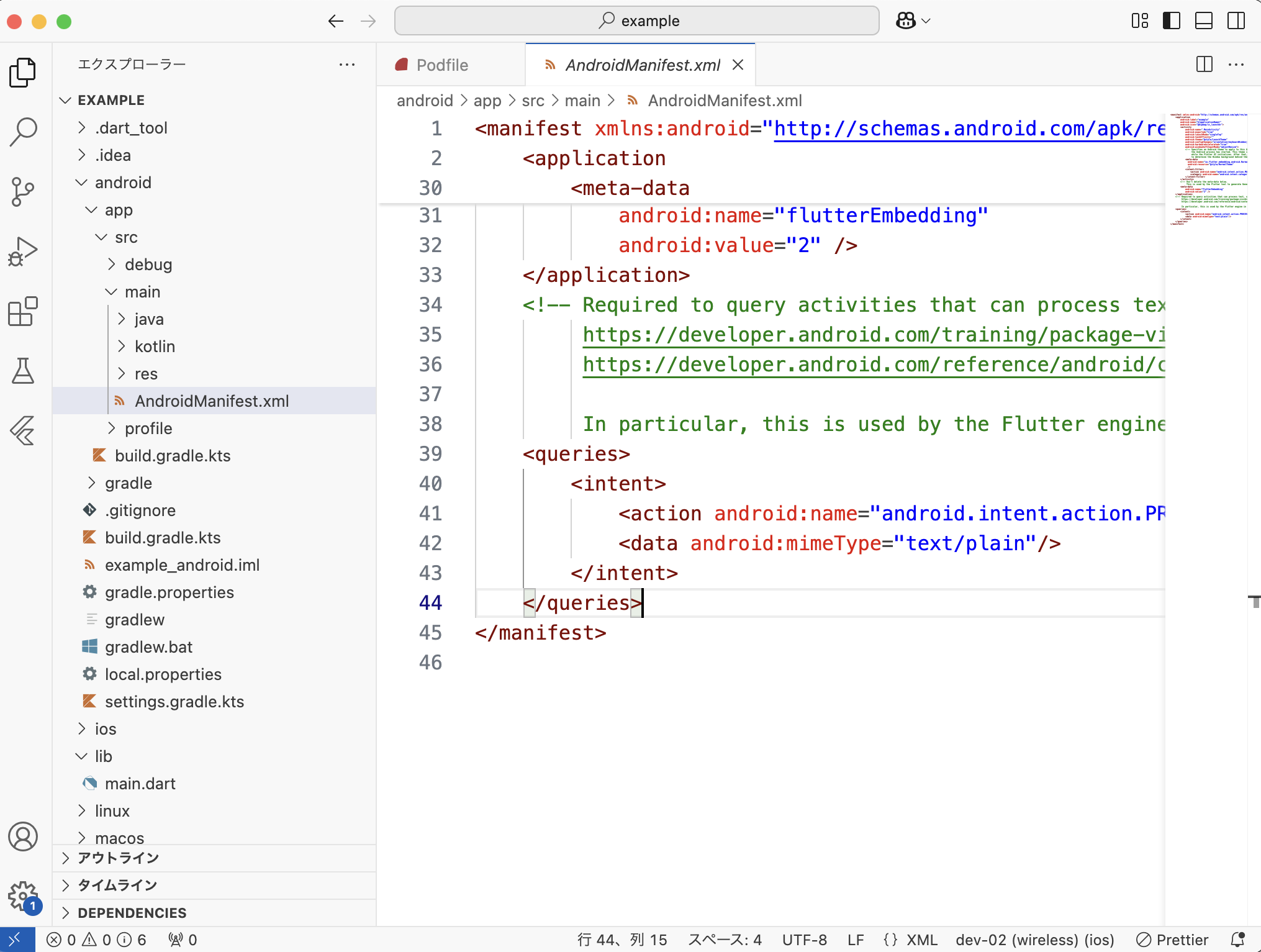
android ディレクトリ内にある android/app/src/main/AndroidManifest.xml を開いてください。

以下のように NFC のパーミッションを追加します。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools">
<!-- ... -->
<uses-permission android:name="android.permission.NFC" />
</manifest>
これで Android アプリの設定は完了です。
iOS アプリの設定
Flutter で iOS をターゲットにした開発を行う場合に必要な設定を行います。
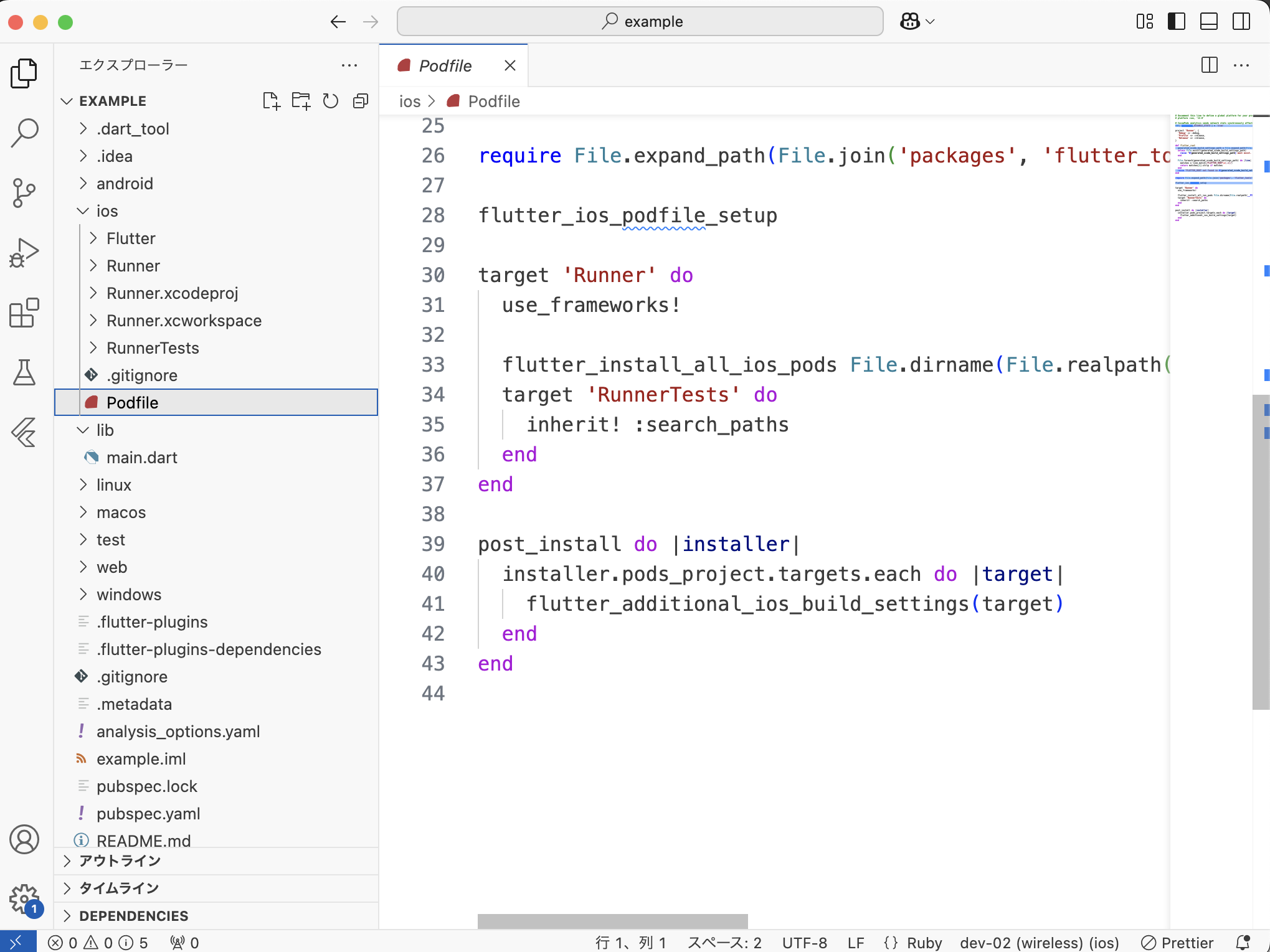
ios ディレクトリ内にある Podfile を開いてください。

platform を 13.0 以上に設定します。
# Uncomment this line to define a global platform for your project
platform :ios, '13.0'
次に、XCode で ios ディレクトリ内にある ios/Runner.xcworkspace を開き、
NFC の有効化 と 利用可能な NFC カードの設定 を行ってください。
これで、iOS アプリの設定は完了です。
サンプルコードの追加
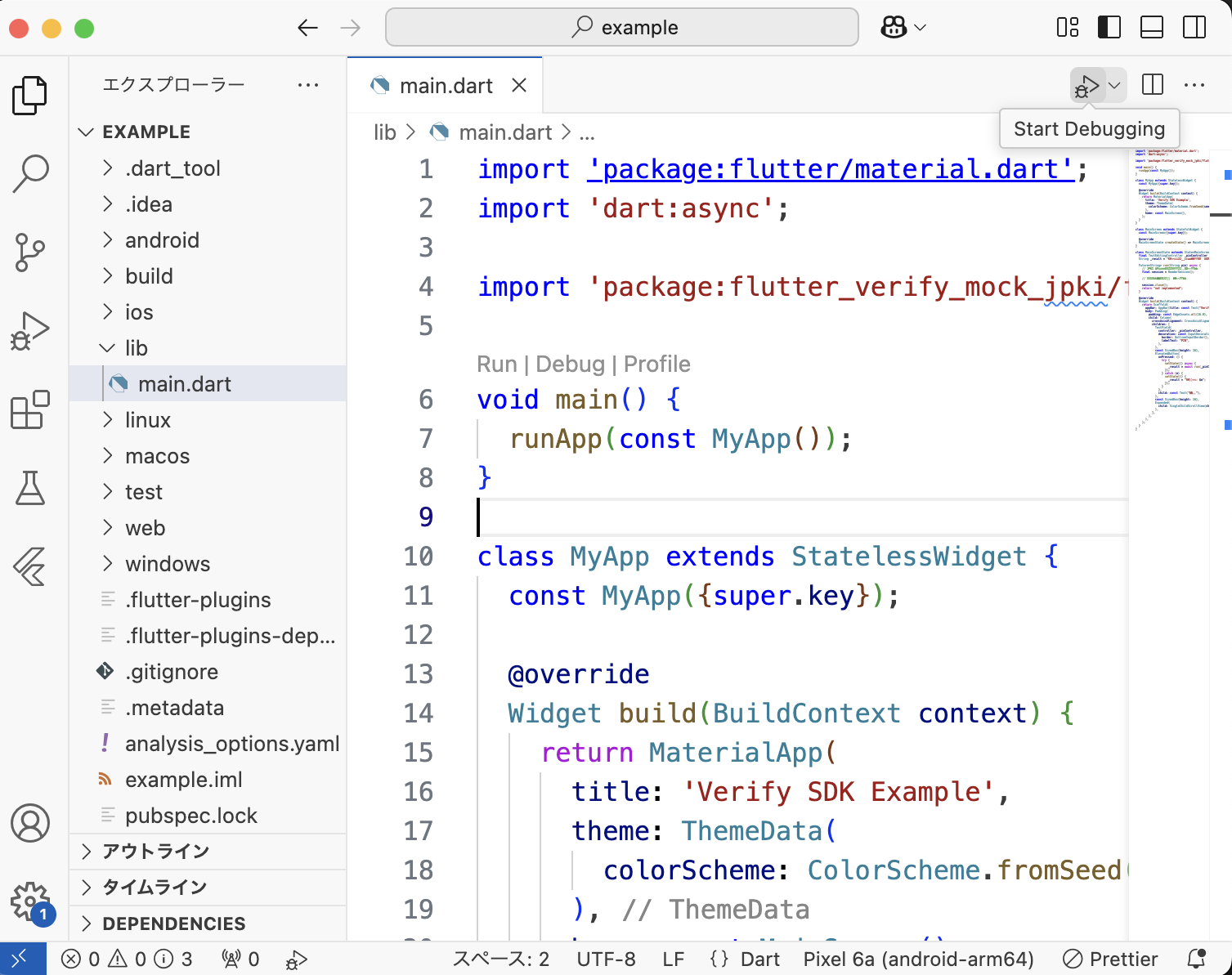
lib ディレクトリ内の main.dart を開き、以下のコードで置き換えてください。
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter_verify_mock_jpki/flutter_verify_mock_jpki.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'Verify SDK Example',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.blue),
),
home: const MainScreen(),
);
}
}
class MainScreen extends StatefulWidget {
const MainScreen({super.key});
MainScreenState createState() => MainScreenState();
}
class MainScreenState extends State<MainScreen> {
final TextEditingController _pinController = TextEditingController();
String _result = "カードをタッチしてください ...";
Future<String> run(String pin) async {
// JPKI APへの接続準備を行います。
final session = ReaderSession();
// ここに実装を追加します。
session.close();
return "not implemented";
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("Verify SDK Example")),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
TextField(
controller: _pinController,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: "PIN",
),
),
const SizedBox(height: 16),
ElevatedButton(
onPressed: () {
try {
setState(() async {
_result = await run(_pinController.text);
});
} catch (e) {
setState(() {
_result = "エラー: $e";
});
}
},
child: const Text("実行"),
),
const SizedBox(height: 16),
Expanded(
child: SingleChildScrollView(child: SelectableText(_result)),
),
],
),
),
);
}
}
これ以降、ハイライトした run()の中身を実装していきます。
ビルド
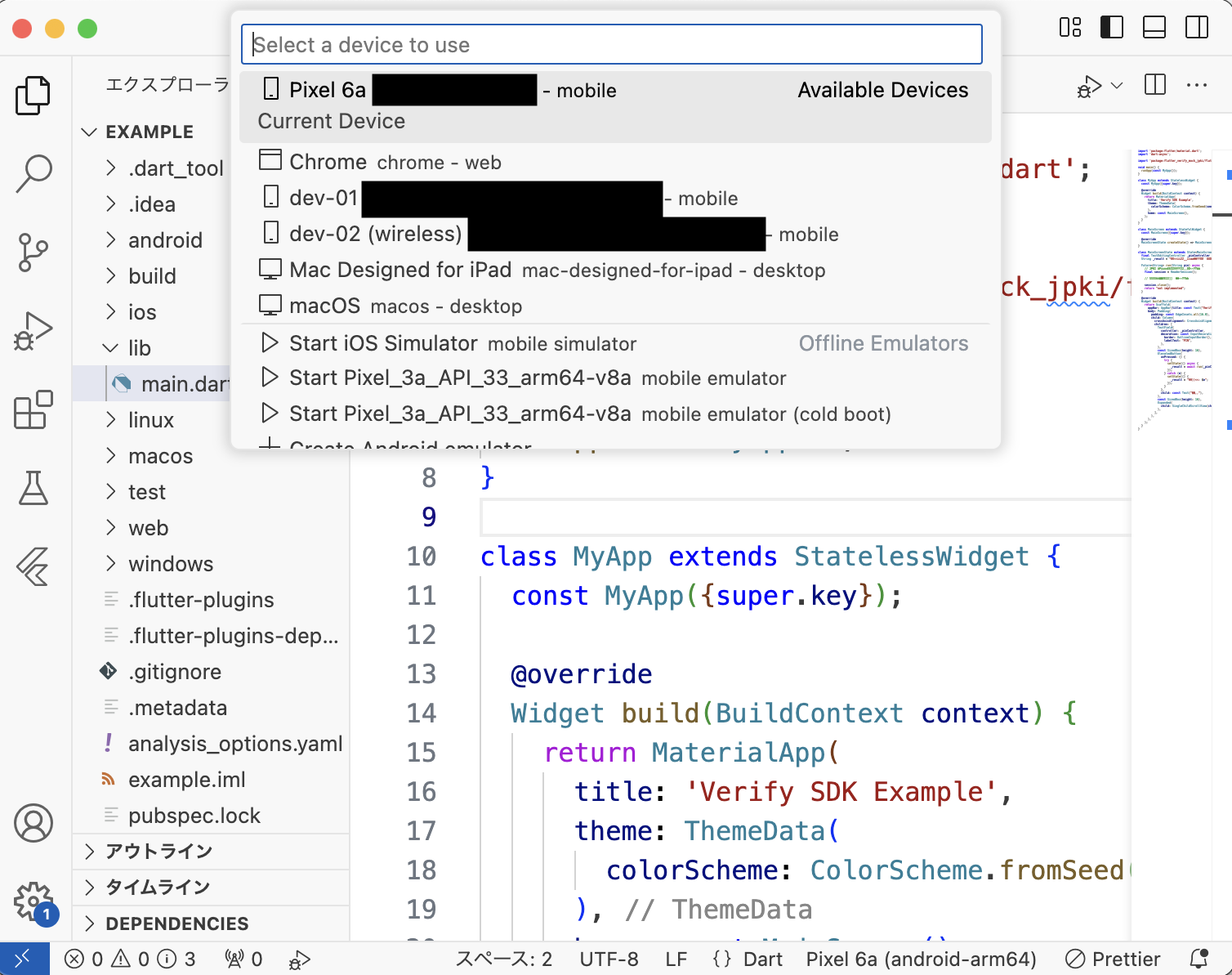
ウィンドウ右下でデバイスを選択できます。 Android デバイスか、iOS デバイスを選択してください。

その後、ツールバーの「Start Debugging」アイコンをクリックすると、対象のデバイスでアプリが起動します。

これで SDK の組み込みは完了です。
次のステップ
SDK リファレンスを参照して、SDK の詳細な利用方法を確認してください。
実際のアプリケーションでの署名作成方法については、身元確認を参照してください。